Architecture
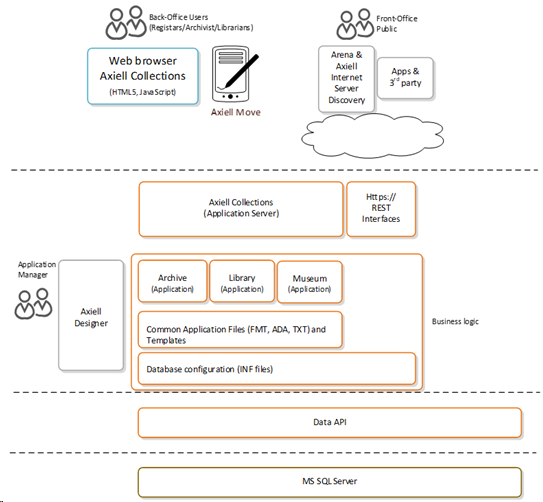
The following is a high-level overview of the architecture of the Axiell Collections system and its components:

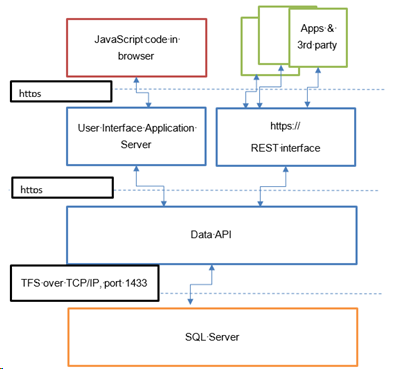
The Axiell Collections solution consists of four layers:
- User interface code that runs in the web browser.
This code is the presentation and interaction layer and is written in Typescript, which is compiled into JavaScript. The layer communicates asynchronously with an application server over https. The browser application is HTML5 based and does not require any browser plug-ins. Any modern browser is therefore supported.
- User interface code that runs in the application server.
This code implements the logical "controls" that are rendered by the JavaScript layer in the browser and exposes them to the data API. The user interface has view and controller code. The user interface code is also responsible for state and session management. The user interface code uses the application settings that are defined in Axiell Designer to create the layout of forms and menus.
- Data API
This layer receives Search and CRUD operations from the server User interface code and applies business rules to all data. The data API serves the data, but it also guarantees that no unauthorised data reaches the application level. Furthermore, the data API implements the Axiell Collection search language, ADAPL scripting and the parametrisation that is done through the Axiell Designer tool. The data API communicates through SQL with the database layer.
- Database layer
This is a Microsoft SQL Server database with an Axiell Collections specific schema.

Additionally, there is a REST interface on top of the Data API. This allows third-party products or specialised applications such as Axiell Office Connect and Axiell Move to connect to the data using the same business rules as Axiell Collections itself. It is essential that this access flows though the Data API since this is the only way to guarantee data integrity if data is accessed by external applications.
The JavaScript and App code runs on the user’s device, the other three layers run on a server environment. These layers can run on a single server, on multiple separate servers, or on multiple application and data servers. The SQL server can be clustered. The exact server configuration is dependent on size and redundancy requirements.
The JavaScript code is loaded by the browser from the server. No software installation other than the browser is required.
Mobile apps, such as Axiell Move and other third-party apps, provide their own user interface and communicate over https with the data API. Axiell Move apps runs on IOS devices.
Business logic layer
Axiell Designer is used for the administration of the system. This is a comprehensive Windows based tool with a graphical user interface that covers the whole administration of the system. It encompasses the following main tasks:
-
Database maintenance: setup of tables, fields, relationships, indexing strategy.
-
Security maintenance: creation of roles, groups and access control lists to objects.
-
Application maintenance: menu options, screen layout, entry / display forms, output formats, scripts.
-
Import and export of data.
-
ADAPL script editing and compilation.
-
Localisation (including translations).
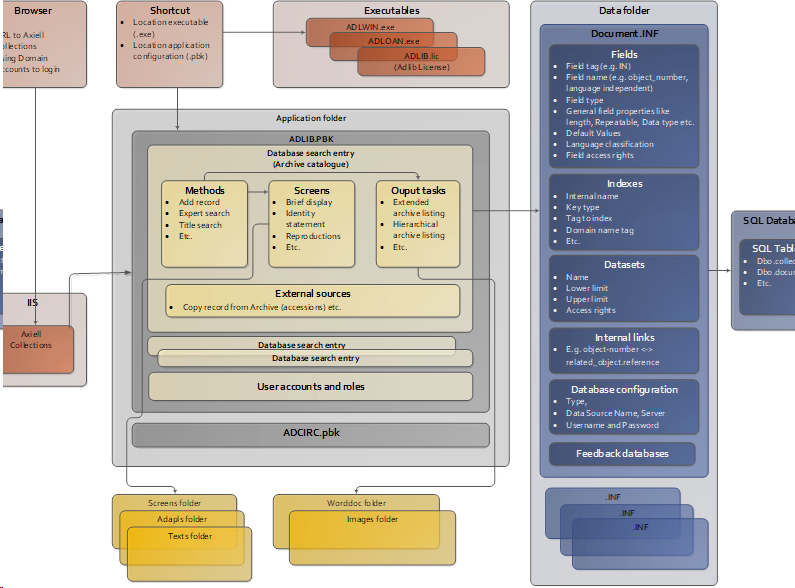
The Application Components are stored in the Application Folder structure (Shared / accessible for the software). Below is an overview of the relevant folders and their content. The components can be configured using Axiell Designer (components in the brown area are software components that are not configurable with Axiell Designer):